
ショコハジロです。
日々使うLINEを自分好みに彩るLINE着せ替え。作ってみたいけど難しそう・・・と思っていますか?
個人的な感覚ではLINEスタンプを作るよりもずっと手間がかかりません。
一番最初の1作目を作る時に環境構築さえ頑張れば、2作目からは大分楽に作れちゃうんです。画像の使い回しもけっこう可能ですし、正直な所LINEスタンプよりも利益が高いですし売れ行きも良いです。
という事で、この記事ではLINE着せ替えを作ってみたい初心者のために、LINE着せ替えの作り方を分かりやすく解説してみました!LINE着せ替えを作る上で必要なものから環境構築の方法、作り方イメージ、申請の方法まで初心者の方でも分かりやすいように一通り紹介しています。
ちょっと自己流な部分もありますが、私的にやりやすいなと思ってやっている方法ですので是非試してみてください。
LINE着せ替えを作る為に必要なものは?
LINE着せ替えで必要なものはこの3つ!
- パソコン・・・パソコンは必須です。スマホでの作成はなんとかすればできない事はないですがちょっと、いやかなり大変かなと思います。
- ペンタブレット・・・絵を描くための入力装置ですね。マウスでできない事もないですが大変です。
- イラストソフト・・・この説明ではSAIを使用しています。無料のペイントソフトでもレイヤー機能がついていて透過処理(背景を透明にする機能)ができるソフトであれば代用できますよ。また、フォトショップを使っている方は公式サイトでテンプレートを配布していますのでこの記事の「環境構築」が飛ばせます。
これと、多少のパソコンの知識さえあればできちゃいます!ペンタブレットを持っていない方はこの機会に買うのもアリですね。LINE着せ替えはもちろん、LINEスタンプやLINE絵文字を作るのにも大活躍です。
環境構築をしよう
LINE着せ替えを作りやすくする為の環境構築をしていきましょう。この環境構築をする事で2作目、3作目と作る時に大分手間が省けて楽になりますよ。
専用フォルダを作ろう
まずはLINE着せ替え専用のフォルダを作りましょう。普通のフォルダを作る時のように右クリックで作成します。

各パーツの種類ごとのデータを作ろう
次に、LINE着せ替え作成で必要な各パーツの種類ごとのデータを作っていきます。
ペイントソフトを起動し、LINE着せ替えのガイドラインを見ながら必要なパーツのキャンバスサイズに設定したデータをIOS、Androidごとに作っていきます。そしてそれを先ほど作ってフォルダに保存していきましょう。
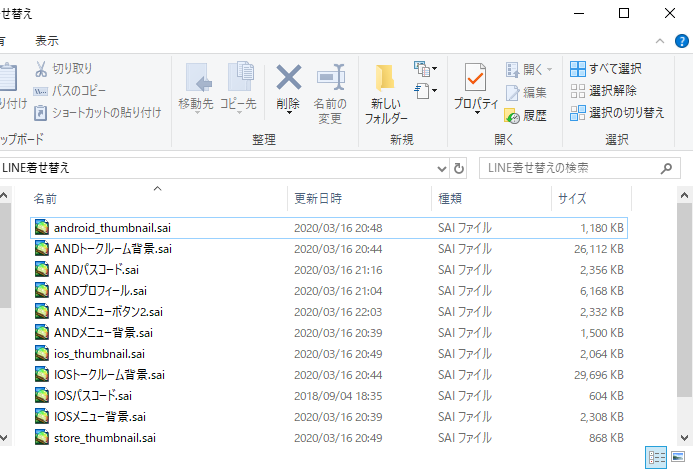
イメージとしては専用フォルダ内がこんな感じになります。

人によっては使わないキャンバスが出てくるかと思いますが、ひとまずは全てのキャンバスデータを作っておきましょう。
ガイドラインの順番にキャンバスデータを作っていきましょう。
A.メイン画像
IOS用は横200px×縦284pxのキャンバスをキャンバス名ios_thumbnail.png
Android用は横136px×縦202pxのキャンバスをキャンバス名android_thumbnail.png
LINE STORE用は横198px×縦278pxのキャンバスをキャンバス名store_thumbnail.png
で保存します。このメイン画像のみ、保存する際に名前を入力する手間を省いてそのまま保存できるように、キャンバス名が画像のファイル名となる名前に設定しておきます。(SAIの場合。他のイラストソフトでも保存する際にキャンバス名がファイル名の初期設定になる場合はこの名前での保存が良いと思います)
B.メニューボタン画像
IOS用は横128px×縦150pxのキャンバスをキャンバス名IOSメニューボタン
Android用は横128px×縦112pxのキャンバスをキャンバス名ANDメニューボタン
で保存していきます。
ファイル名はこの通りでなくても良いのですが、自分で分かりやすい名前にしましょう。メニューボタンはキャンバス1つで16個ものデータを作ることになります。LINE着せ替えのガイドラインを見ながら保存ファイル名をその度につけて保存していくことになりますのでキャンバス名は分かりやすければなんでも良いのです。これ以降のキャンバス名も同様の理由で分かりやすければなんでもOKです。
C.メニュー背景画像
IOS用は横1472px×縦150pxのキャンバスをキャンバス名IOSメニュー背景
Android用は横640px×縦112pxのキャンバスをキャンバス名ANDメニュー背景
で保存していきます。
それぞれ1枚ずつのデータなのでキャンバス同様ファイル保存名で作っても良いのですが、i_11とかだと何だっけ?ってなるのでこんな感じに分かりやすいのがおすすめです。
D.パスコード画像
IOS用は横120px×縦120pxのキャンバスをキャンバス名IOSパスコード
Android用は横116px×縦116pxのキャンバスをキャンバス名ANDパスコード
で保存します。
こちらも8個のファイルを1つのキャンバスで作っていくので、ガイドラインを見ながらその都度ファイル名をつけて保存する事になります。
E.プロフィール画像
IOS用は横240px×縦240pxのキャンバスをキャンバス名IOSプロフィール
Android用は横247px×縦247pxのキャンバスをキャンバス名ANDプロフィール
で保存していきます。
F.トークルーム背景画像
IOS用は横1482px×縦1334pxのキャンバスをキャンバス名IOSトークルーム背景
Android用は横1300px×縦1300pxのキャンバスをキャンバス名ANDトークルーム背景
で保存します。
G.スプラッシュ画像
こちらはIOS用は必要なく、Android用のみになります。
ですが背景用とロゴ+イラスト用の2つのキャンバスを作っていきます。
背景用は横1300px×縦1300pxのキャンバスをキャンバス名スプラッシュ背景
ロゴ+イラスト用は横480px×縦720pxのキャンバスをキャンバス名スプラッシュロゴ
で保存します。
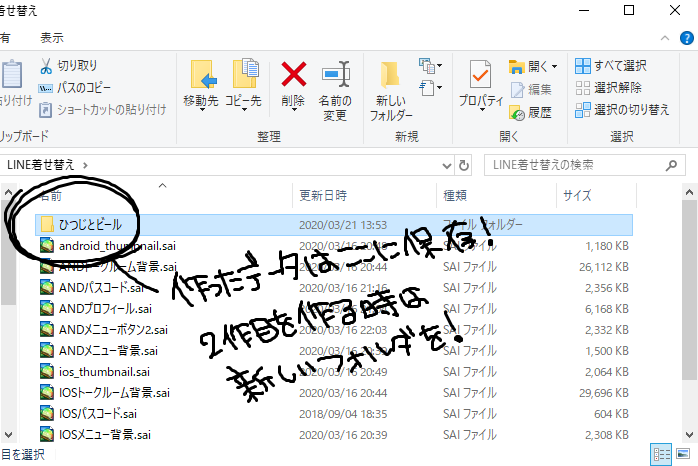
専用フォルダの中にデータ用フォルダを作ろう
ここまでできたならば環境構築はこれが最後!今から作ろうとしているLINE着せ替えのデータを保存していくフォルダを、専用フォルダ内に作ります。自分が分かりやすい名前にしましょう。

着せ替えのイラストを描いていこう
環境の構築が完成しましたら、早速LINE着せ替えのイラストを描いていきましょう!
LINE着せ替えは必要な画像数こそ多いものの、使い回しができるのでLINEスタンプほど多くイラストを描く必要はありません。
描いていく順番としてはまぁどこからでも良いのですが、使い回しができる観点から私なりのおすすめの順番で説明していこうと思います。
ここで作るイラストデータは全て、環境構築の最後に作ったデータ用フォルダに保存していきましょう。
1.スプラッシュ画像を作る
ガイドラインのG.スプラッシュ画像から作っていきましょう。
IOS用のものは必要なく、Android用のみになります。
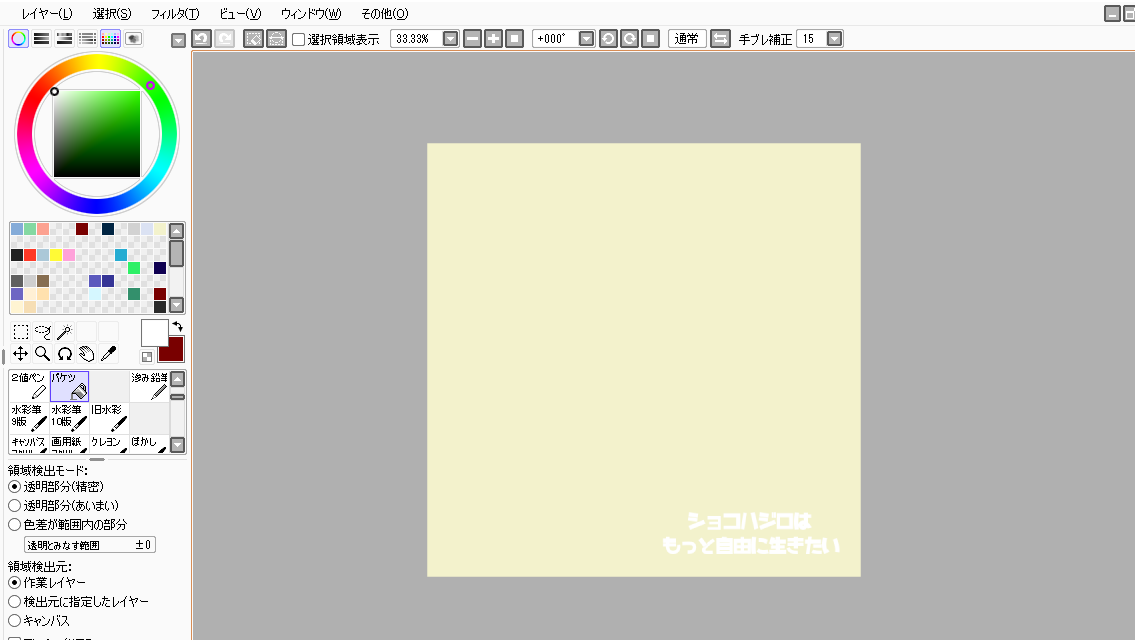
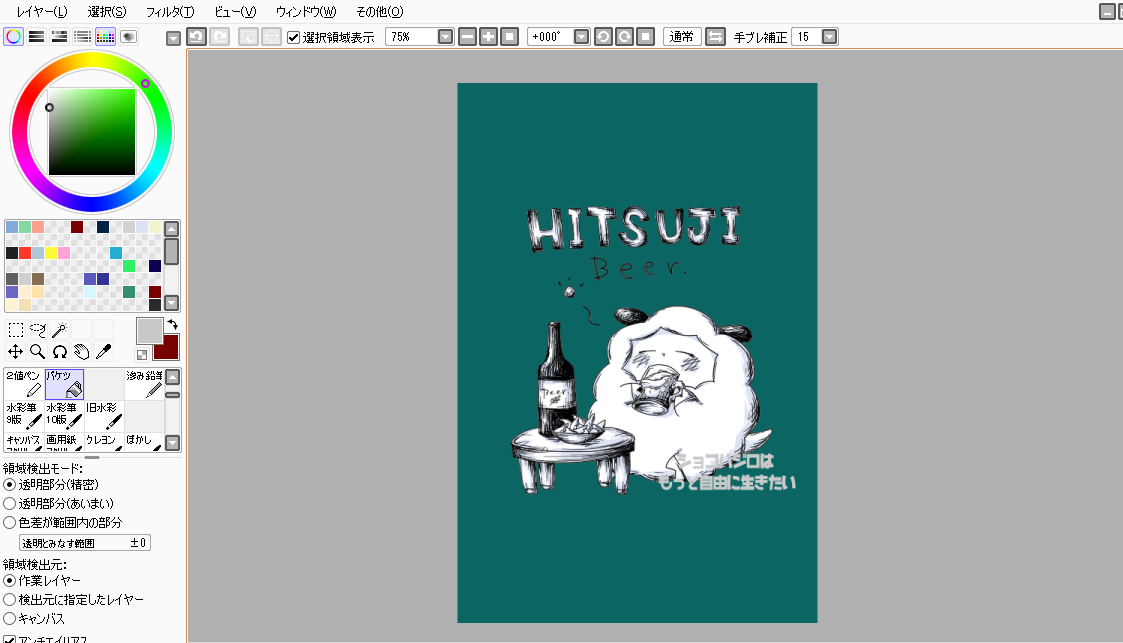
スプラッシュ画像の背景となる画像を横1300px×縦1300pxで作成します。

私は作りたいイメージの関係上単色ですが、カラフルに絵を描いてもかまいません。但しあくまで背景という事を忘れないように、ロゴとイラストを目立たせることができるようなデザイン・色使いにしましょう。スプラッシュ画像背景のファイル名はa_23.pngで保存します。.pngはPNG形式で保存した際に勝手についてきてくれるので、入力する名前は「a_23」でOKです。
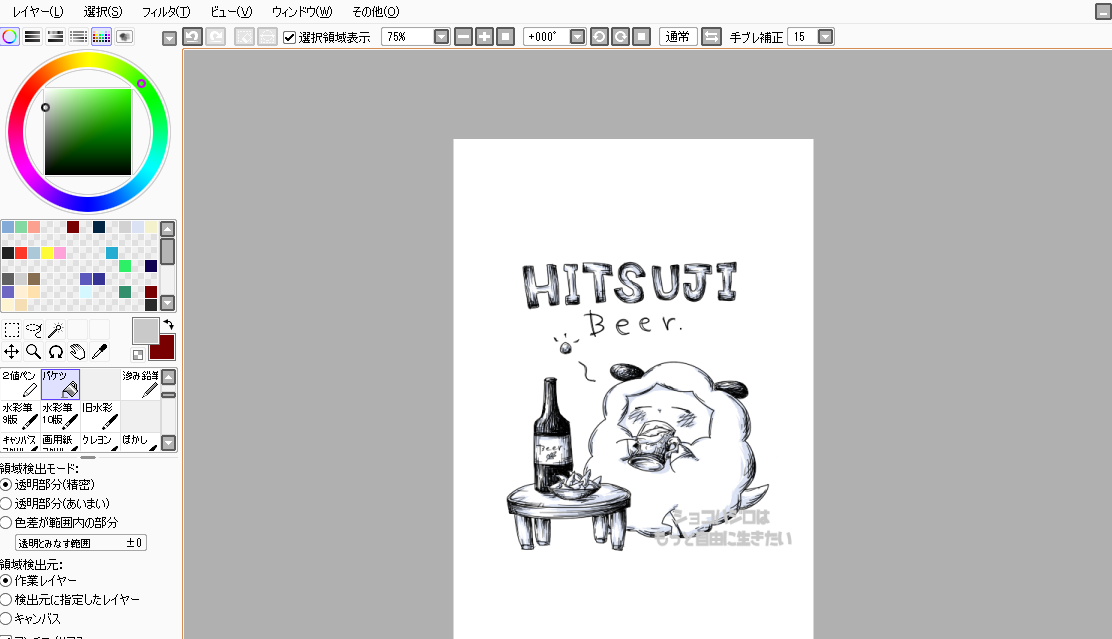
次にスプラッシュ画像のロゴ&イラストを作っていきます。サイズは横480px×縦720pxです。

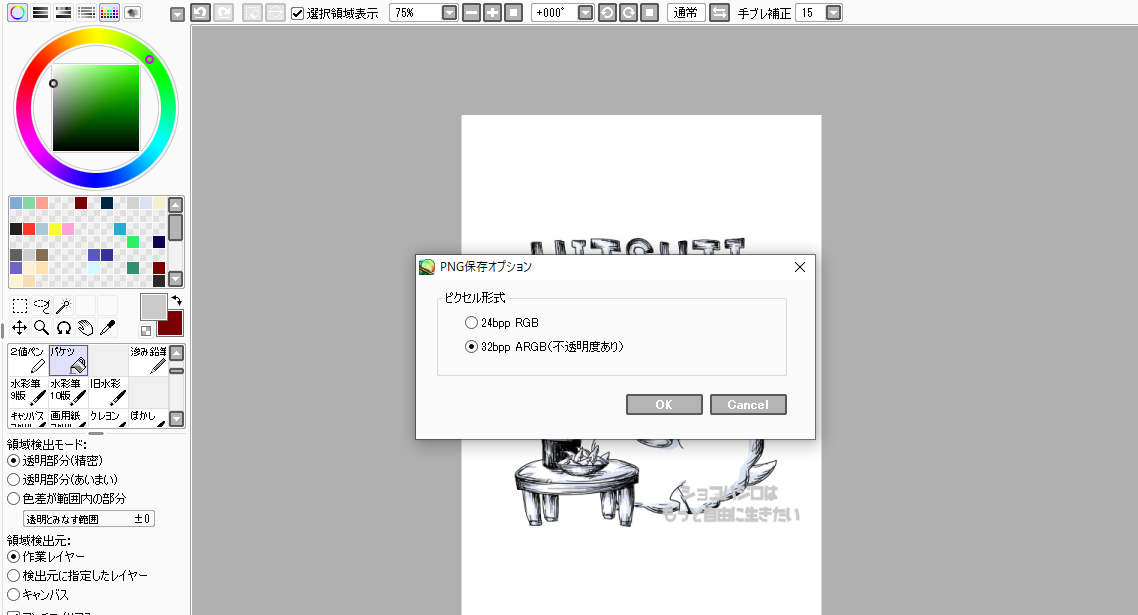
こちらは背景透過で作ります。SAIを使っている方はPNG保存をする際に32bpp ARGB(不透明度あり)という項目を選んで保存しましょう。それからファイル名はa_24.pngで保存します。

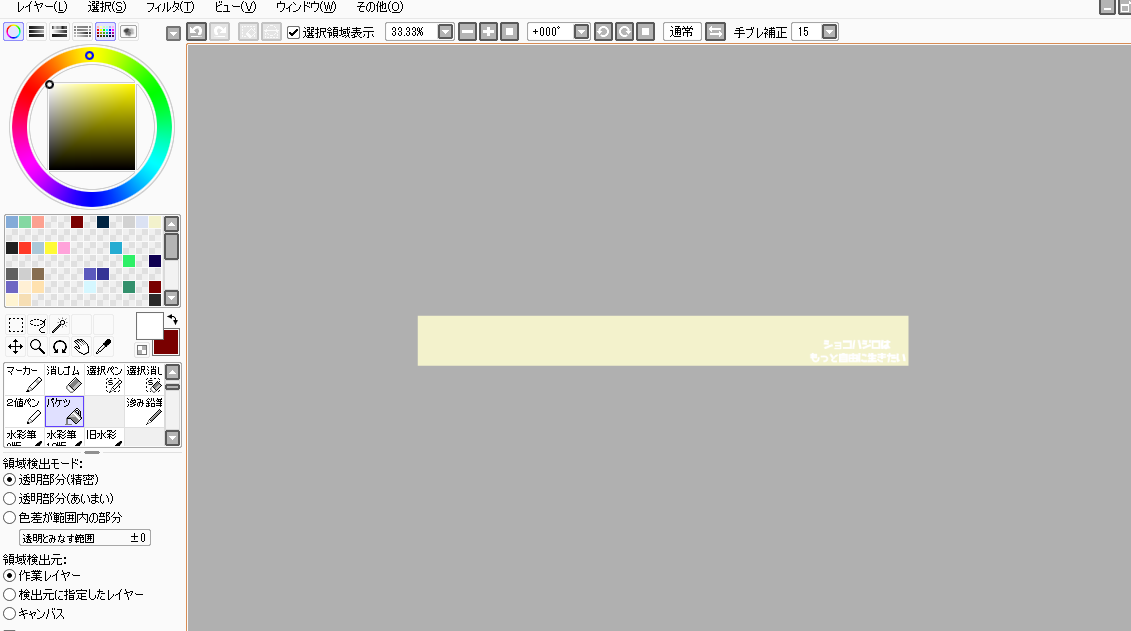
ちゃんと透過できているかのチェックは、描いたレイヤーの一番下に新しいレイヤーを作り、イラストで使用していない色をバケツで垂らすと確認しやすいですね。

2.メイン画像を作る
次に、ガイドラインでいうA.メイン画像を作っていきましょう。
メイン画像は基本的にスプラッシュ画像で作ったものを使い回してOKです。
IOS用、Android用、LINE STORE用の3種類用意する必要がありますが、それぞれサイズが違うので注意してくださいね。
- IOS用が横200px×縦284px、ファイル名がios_thumbnail.png
- Android用が横136px×縦202px、ファイル名がandroid_thumbnail.png
- LINE STORE用が横198px×縦278px、ファイル名がstore_thumbnail.png
で作成していきます。
一番大きなサイズのIOS用を作ってから、それを縮小してAndroid、LINE STORE用に作成するのが楽かと思います。
サムネイルはこんなイメージですね。透過には対応していないので非透過のPNGで作成してください。

3.トークルーム背景画像を作る
次はガイドラインで言うF.トークルーム背景を作っていきましょう。チャット画面の背景にあたりますね。
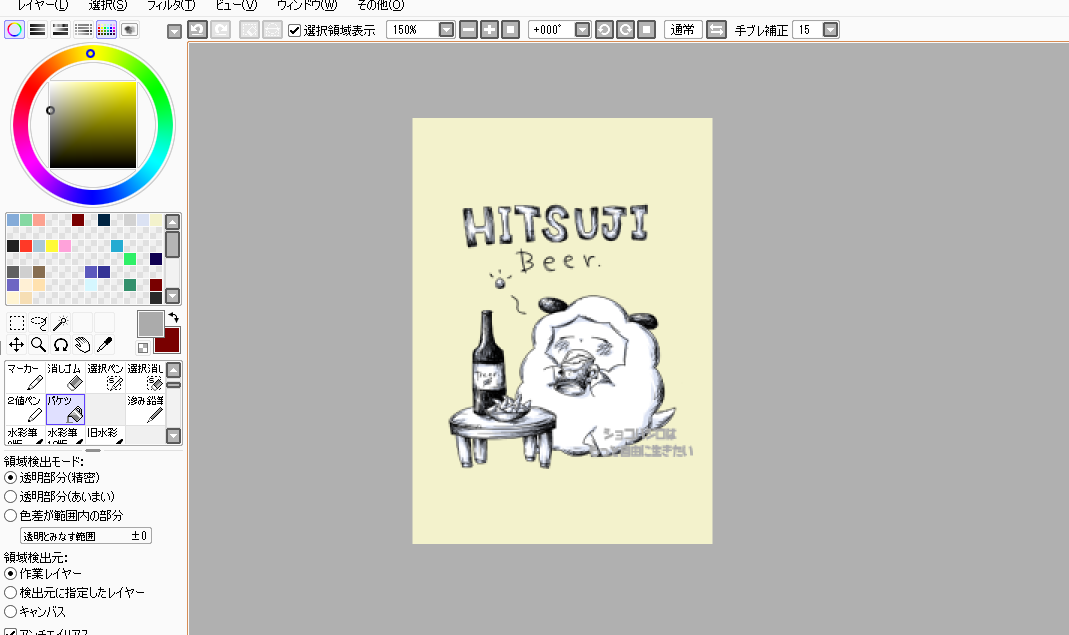
私は基本的にスプラッシュ画像の使い回しです。トークが見やすいように軽く色を薄くして、ロゴを抜いただけです。全く違うイラストにしたり(テーマに合ったものを)、スプラッシュ画像のイラストに付け加えたりしてももちろんOKです。
- IOS用は横1482px×縦1334px、ファイル名はi_22.png
- Android用は横1300px×縦1300px、ファイル名はa_22.png
で作成していきます。
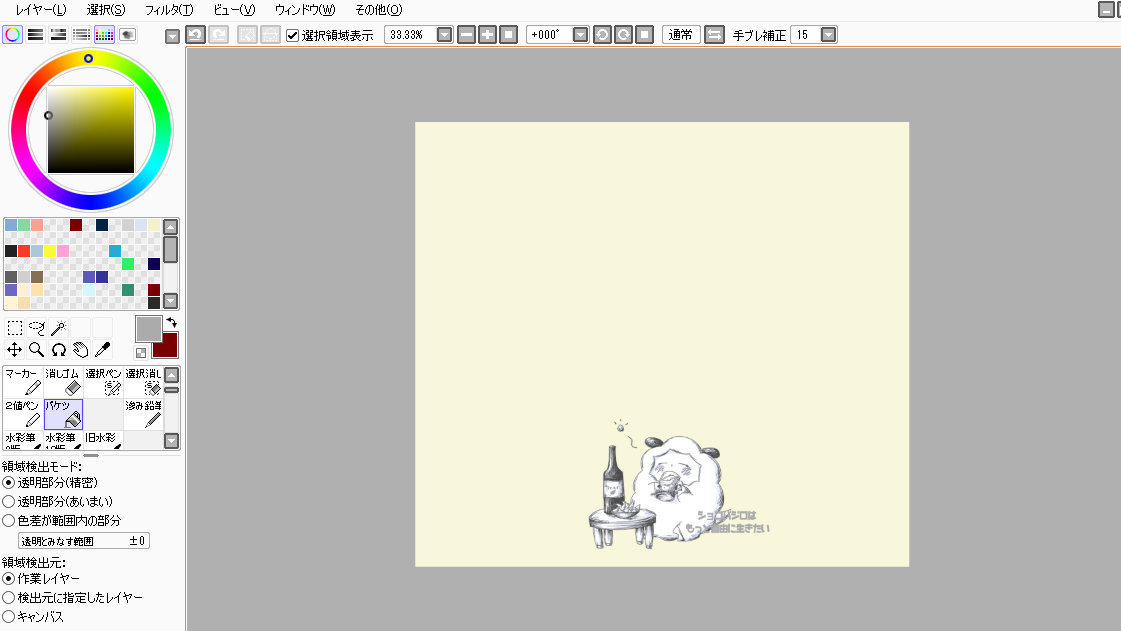
中央下揃えで表示されるので、それを考慮しながら作成しましょう。こんなイメージですね。

トークルーム背景は透過、非透過どちらにも対応しています。透過pngにした場合、背景にはカラースキンで指定したカラーが表示されます。
4.メニュー背景画像を作る
次はガイドラインで言うC.メニュー背景画像を作っていきます。メニューボタンの背景となる部分ですね。
- IOS用は横1472px×縦150px、ファイル名はi_11.png
- Android用は横640px×縦112px、ファイル名はa_11.png
で作成していきます。ちなみにこちらの画像は任意なので作らなくても大丈夫です。作らない場合はカラースキン、または背景色の色が反映されます。
私は単色ですが色にはこだわりたいので基本的に作成します。

もちろんこのような単色でなくイラストでも大丈夫ですが、メニュー背景画像は繰り返し表示される為、両端が繋がるようなイラストにしましょう。
5.メニューボタンを作る
この先はスプラッシュ画像の使い回しは私は基本的にしないのでどんな順番で作っていっても効率は変わりません。好きな順番で作っていきましょう。
ひとまずここではガイドラインでいうB.メニューボタン画像を作成していきます。
- IOS用は横128px×縦150px
- Android用は横128px×縦112px
で32個のデータを作成していきます。個人的にここが一番大変です。
ファイル名はちょっとここについては分かりやすくまとめるのが辛いのでガイドラインを見て下さい(笑)
友だち、ホーム、トーク、タイムライン、通話、ニュース、その他、ウォレット
の8種類のON、OFF画像をIOSとAndroid用で32個な訳ですが、この中で使い回せる部分があるので使い回すと少し楽ですね。もちろん別々に作ってもかまいません。
まず1つ、友だちボタンとホームボタンが同じイラストでも大丈夫です。国によってホームボタンか友だちボタンのどちらかが表示されるので、被ることはありません。
もう1つ、その他ボタンとウォレットボタンが同じイラストでも大丈夫です。同じく国によってどちらかの表示なので、被ることはありません。
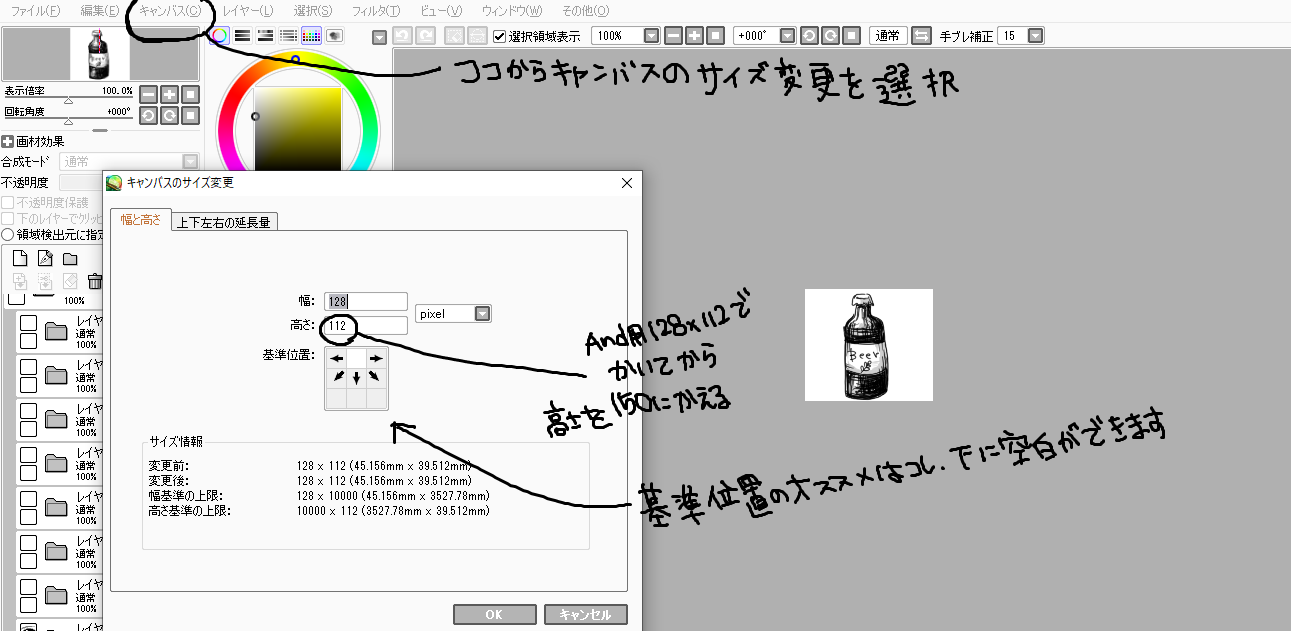
それから、IOS用とAndroid用のイラストが同じで良いのはもちろんなのですが、ペイントソフトをSAIもしくはキャンバスサイズを変更できるものを使用している方は、先にAndroid用のサイズを作ってからキャンバスサイズのみをIOS用に変更する事で全てのIOS用画像が完成し無駄な手間が省けます。

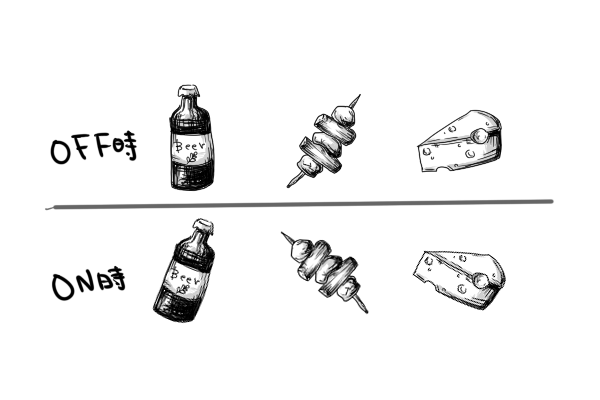
メニューボタンは全て透過pngで作成しましょう。ON時とOFF時が分かりやすいようなイラストにしましょう。例としてはこんな感じです。

こちらはON時に角度がかわるような設定ですが、他にもキャラクターの動きをガラリと変えたり、ON時のみ色が濃くなるようにしたりといろいろな表現方法がありますね。
6.パスコード画像を作る
次はガイドラインでいうD.パスコード画像を作っていきましょう。
- IOS用は横120px×縦120px
- Android用は横116px×縦116px
で16個のデータを作成していきます。
こちらのファイル名についてもガイドラインを見て頂けたら幸いです(笑)
こちらも使い回そうと思えば使い回しが可能です。最低2種類のイラストで構成できます。
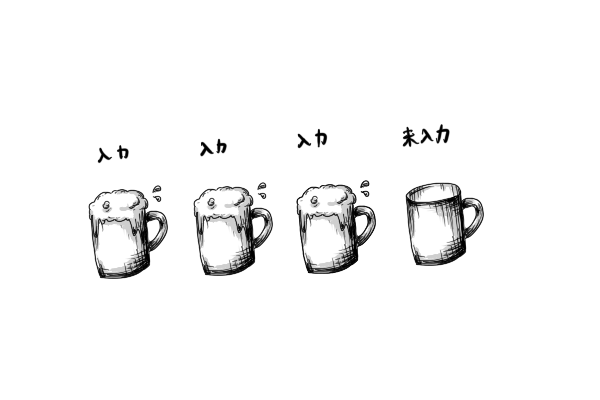
二種類のイラストで構成した時のイメージはこんな感じです。

これがそれぞれちがうイラストで構成するとさらに動きが出てきますね。どちらにせよ、入力時と未入力時の違いがはっきりと分かるように作成しましょう。
7.プロフィール画像を作る
いよいよ最後のデータ作成です。ガイドラインでいうE.プロフィール画像を作成していきましょう。友達やグループで、プロフィール画像が設定されていない人に表示される画像ですね。
- IOS用は横240px×縦240px
- Android用は横247px×縦247px
で友だち用とグループ用、それぞれIOS用とAndroid用で4つのデータを作成していきます。
ファイル名は
IOSの友だち用はi_20.png、グループ用はi_21.png
Androidの友だち用はa_20.png、グループはi_21.png
で保存していきます。
こちらは背景非透過で作成していきます。背景非透過ですので、大きいほうのAndroid用の画像データを作った後、縮小もしくはキャンバスのサイズ変更でカットしてしまえば楽ですね。
作ったデータは表示画面では丸くカットされて表示されますので、それを考慮しつつ作成しましょう。
イメージとしてはこういった感じです。

LINE着せ替えを申請しよう
お疲れ様でした!ここまで出来たらあとは着せ替えを申請していきます。
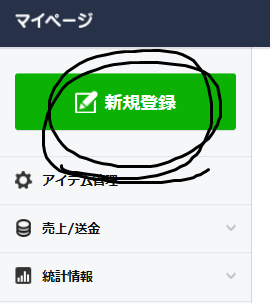
LINEクリエイターズマーケットにログインし、左上にある新規作成ボタンをクリックし、着せ替えの新規作成をします。

ここで必要な項目を入力したりデータをアップロードしていきます。
表示情報の入力
まずはタイトルや説明など、表示情報の入力をしていきましょう。
イメージはこんな感じです。着せ替えのタイトル、説明文は英語の入力は必須です。高校時代に英語が100点満点中8点だった私はGoogle翻訳を使用しています。
言語を追加、からJananeseを選び、日本語の入力欄も追加して入力していきます。

下にいって、販売情報です。クリエイター名はあなたの名前(ハンドルネーム)を入力しましょう。自分のLINEには公開されないので同じ名前でなくて大丈夫です。LINEから身バレする恐れもありません。
コピーライト表示は©(作った年)(ハンドルネーム英語表記)で良いでしょう。
販売国はひとまず日本のみにして、その他の国は後に同じ着せ替えで申請すると安く販売することができます。他の国では安く販売したほうが売れ行きが良いのでおすすめです。

表示情報の最後にライセンス証明です。著作権を侵害していないイラスト、データなことを証明する欄ですが、オリジナルで描いている場合は必要ない場合が多いですね。
私のようにブログ等で使っているキャラクターを模した物の場合は一応こういった表記をしておきます。オリジナルなので意味があるかは分かりませんがリジェクトされるのも嫌なので笑(だが大抵他のミスでリジェクトされるんだ・・・)

着せ替え画像の送信
表示情報を入力したら、着せ替え画像を送信していきましょう。
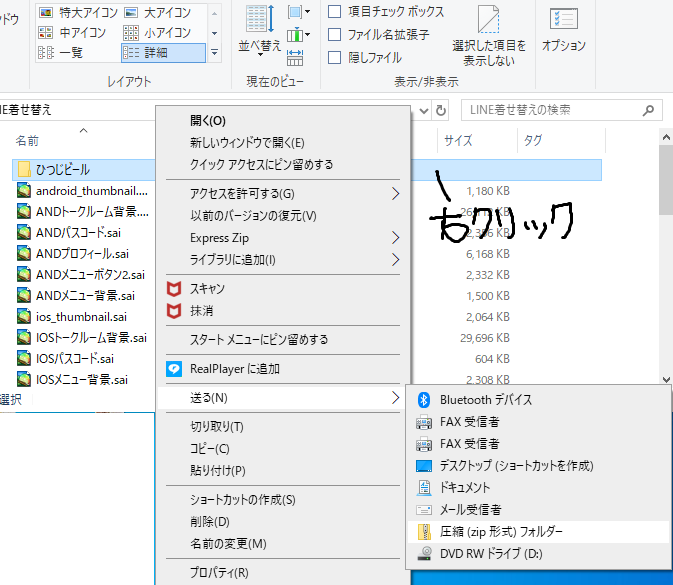
まずはデータの入ったフォルダを圧縮フォルダに変換します。着せ替えデータの入ったフォルダを右クリック、「送る」を選びその中から「圧縮(zip形式)フォルダー」を選びます。

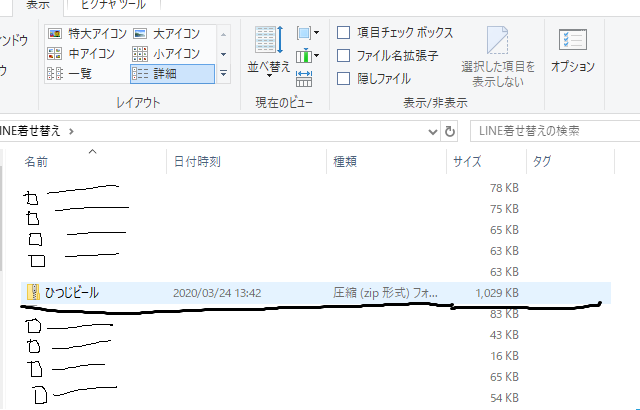
クリックするとこういったフォルダができるはずです。(周りを隠すのが雑でゴメン)

ラインクリエイターズマーケットに戻り、表示情報の隣の「着せ替え画像」をクリックし、「画像」の下の「ZIPファイルアップロード」という所をクリックして先ほど作ったZIP形式のファイルを選択します。

するとフォルダに作った画像がズラリと表示されます。(申請画面のスクリーンショットを撮りたかったのでここからイラストが変わりますがやり方は同じなので気にしないでください。)
もし間違いを発見したならば、なおして個別でファイルをアップロードする事も可能です。

ちゃんとアップロードされている事を確認したならば、下の「次へ」をクリックします。

カラースキンの選択
プレビューとカラースキンの選択です。
プレビューを見ながら、変なところはないか、イメージ通りかなど確認していきましょう。ここで思ったのとズレがあるようであればプレビューを見ながらファイルを作り直しましょう。

大丈夫そうであれば、50種類のカラースキンから作った着せ替えに合うスキンを選んで選択します。

OKであれば、下の「保存」ボタンを押して保存します。

販売価格の設定・リクエスト
最後に販売価格を決めます。画像では120円~610円が選択できますが、日本を販売国に含む場合は370円からしか選択できません。決めたらば「保存」を押します。
全てOKであれば右上にある「リクエスト」を押して完了です!

あとは審査が通るのを待ちます。審査が通るとあなたのLINE、それからメールアドレスにお知らせが来ます。大体2日、3日くらいと考えておくと良いでしょう。
たまに審査期間の記録を残していますので参考までに。
審査が通らなかった場合は比較的早くリジェクトされます。ラインクリエイターズマーケットのメッセージセンターにリジェクトされた理由が載っていますので、それを参考にその部分を作り直しましょう。
審査が通り承認された場合は、あとは自分の好きなタイミングで着せ替えをリリースします!これで晴れて世の中にあなたの作った着せ替えが出回ります。
同じ着せ替え内容で外国用も申請しよう
今までの流れだと、日本のみの販売でしたね。同じ着せ替えで外国用にも申請しましょう。
やることはほどんど同じなのですが、
- 少しだけ販売名を変える
- 販売国の選択で日本以外の国を選択
- 販売したい国の語源を追加
- 販売価格の設定
だけがちょっと変わってきます。
販売名は日本の販売のものと被って違いが分からなくなるという理由だけなので、まぁタイトルの後ろに(from japan)とでもつけておけば良いでしょう。
販売エリアについては「選択したエリアで販売する」を選択し、「日本を含まないエリアで販売」を選択します。
販売したい国の語源はまぁ全てやればベストなんでしょうが私は英語と中国語しか追加しません。売れ筋エリアの語源のみ、ですね。頑張れる方はgoogle翻訳を使って頑張りましょう。
そして日本を含まないエリアで販売する事によって、販売価格が120円から設定できるようになります。日本と同じ価格で売りたい!という方は外国用に申請しなくて良いのですが、120円に設定したほうが利益は低いものの確実に売れやすいです。
以上です!
LINE着せ替えの作り方・申請方法については以上になります!
ずらぁーーーっと勢いでかいたので、誤字脱字があるかもしれませんがスルーしてやってください(笑)
LINE着せ替えは一度作ってしまえばLINEが終わらない限り収入源になりますのでちょっとした副業に向いていますよ。
私の場合、LINEスタンプとLINE絵文字は売れない月がありますが、着せ替えだけは売れない月がありません。まだ数個しかアップしていないですがここ一年半、なにもしなくても毎月200円~600円の地味な収入になっています。しばらくいじってなくて気づいたら7000円くらいになっていたので換金しました(笑)
それでは、この作り方を参考に素敵な着せ替えを作って公開してみてくださいね!
ショコハジロでした。











